- In dieser WPML Version gibt es erstmals eine KI-Übersetzung. Translation Manager können dies selbst einstellen. In der Vorversion war DEEPL standardmäßig eingestellt. Auch der Übersetzerservice der JGU arbeitet damit. So stellen Sie von KI auf DEEPL um:
- Sehr geehrte Webseiten-Redakteure, wir möchten Sie bitten, ein zweites Mal über die Testseiten zu schauen. Die wichtigsten Fehler sind beseitigt. Um sicherzugehen, daß es keine Quereffekte gibt und auch, um die zwischenzeitlichen Änderungen an Ihren Websites ebenfalls […]
- Sie füllen den Antrag für eine Umzugswebsite aus (unten bei „Website beantragen“).
- Sie bekommen einen neuen Website auf dem neuen Server mit neuer Adresse, vorausgefüllt mit der von Ihnen gewünschten Vorlage.
- Sie richten Ihre Website anhand der beiliegenden Checkliste ein und füllen die Vorlage mit Ihren Daten aus.
- Ihre neue Website ist öffentlich. Wenn niemand den Zwischenzustand Ihrer Website sehen soll: Auf privat setzen funktioniert für alle Seiten in Dashboard > Seiten > alle anhaken > bei Mehrfachaktionen auf Bearbeiten > Übernehmen > Status > Privat > Aktualisieren. Links setzen, übergeordnete Seite zuordnen, im Menü einbauen funktioniert nur bei öffentlichen Seiten. Entwurf geht auch. Passwortgeschützt funktioniert nicht wirklich.
- Welche Webadressen sollen auch nach dem Umzug gefunden werden? Vermeiden Sie „Seite nicht gefunden“. Nennen Sie die Seiten genau so wie in der alten Website. Der Effekt ist dann quasi wie eine Weiterleitung auf die alte Website!
Wenn die Seiteninhalte in der neuen Website in einer anderen Seite enthalten sind, können Sie übergangsweise von einer neu angelegten Seite mit der gleichen URL auf diese andere Seite verweisen.
Dies macht es Benutzern und Suchmaschinen einfacher, die Inhalte in der neuen Website zu finden. Seiten, die nur solch einen Verweis enthalten, löschen Sie nach einigen Wochen. - Verlinken Sie nie „zurück“ in ihre alte Website! Die Adressen aller alten Seiten und Dateien ändert sich bei Umzug von ihrewebsite.uni-mainz.de/pfad/ nach www.blogs.uni-mainz.de/pfad und sind damit nicht mehr erreichbar.
- Interna ziehen sie nach Sharepoint um. Infos dazu finden Sie hier Teamweb: Dokumentation und FAQ | Zentrum für Datenverarbeitung (uni-mainz.de)
- Die Englische Fassung soll zeitgleich umziehen, sonst gibt es Chaos in den Verlinkungen der englischen Fassung.
- Wollen Sie die Website für Archivzwecke dauerhaft lokal aufbewahren, sichern Sie die alten Website z.B. per httrack. Benötigen Sie die alte Website nur noch einige Zeit nach Umzug, um etwas nachzuschauen und zu vergleichen, ist das unnötig, denn die alte Website bleibt ja noch Monate erhalten!
- Sie sind fertig mit dem Umzug und benachrichtigen uns, daß die Adresse nun umziehen kann. Planen Sie 2-3 Werktage ein, bis sich der Adressumzug im Internet verteilt hat.
- Spätestens jetzt dürfen Ihre neuen Seiten nicht mehr privat sein. Sonst erhält man nach dem Adressumzug einen „Seite nicht gefunden 404-Fehler“.
- Wir ziehen die Webadresse der alten Website zur neuen um.
- Die alte Website ist ab jetzt vor öffentlichem Zugriff geschützt. Es werden nur Seiten geschützt, keine Medien. Sie erreichen Ihre alte Website unter: https://www.blogs.uni-mainz.de/subsite-teilen-wir-ihnen-mit
- Die alte Website mit allen Dateien bleibt Ihnen erhalten und stellt damit eine komplette Datensicherung zum Zeitpunkt des Umzugs dar!
- Wir mailen Ihnen den Zugangslink nach erfolgtem Umzug per Mail.
- Der letzte Schritt ist dann die vollständige Entfernung des alten Websites nach drei Monaten. Das übernehmen wir für Sie. Gern bewahren wir die Seiten auch noch länger auf, melden Sie sich mit dem Datum, an dem Ihre alte Website entfernt werden soll.
- Diese Websites verwenden das neue Layout (Stand Februar 2025)
Die URL Ihrer Webseiten sollten Sie wiederverwenden. Wenn der hintere Teil der URL im alten und neuen Webauftritt identisch ist, erreichen Sie einen suchmaschinenfreundlichen Umzug ohne „File not Found“-Fehler!
Alle Adressen und Ihre Benennungen für einsprachige Websites:
Vor dem Umzug:
- Alter Webauftritt:
- Primäre Domain:
ihrinstitut.uni-mainz.de - Subsite-Adresse (unsichtbar):
www.blogs.uni-mainz.de/dies-bekommen-sie-von-uns
- Primäre Domain:
- Neuer Webauftritt:
- Subsite-Adresse:
cms.zdv.uni-mainz.de/dies-bekommen-sie-von-uns - Login:
cms.zdv.uni-mainz.de/dies-bekommen-sie-von-uns/wp-admin
- Subsite-Adresse:
Nach dem Umzug:
- Neuer Webauftritt:
- Primäre Domain:
ihrinstitut.uni-mainz.de - Subsite diese Adresse bleibt unsichtbar erhalten:
cms.zdv.uni-mainz.de/dies-bekommen-sie-von-uns
- Primäre Domain:
- Alter Webauftritt:
- Subsite-Adresse: www.blogs.uni-mainz.de/dies-bekommen-sie-von-uns, diese Adresse bleibt nach dem Umzug mit allen Daten noch 3 Monate erhalten.
- Login: www.blogs.uni-mainz.de/dies-bekommen-sie-von-uns/wp-admin
- Verlinkungen innerhalb der neuen Seiten bleiben auch nach Umzug der Primären Domain erhalten, die neue Adresse kommt zusätzlich hinzu.

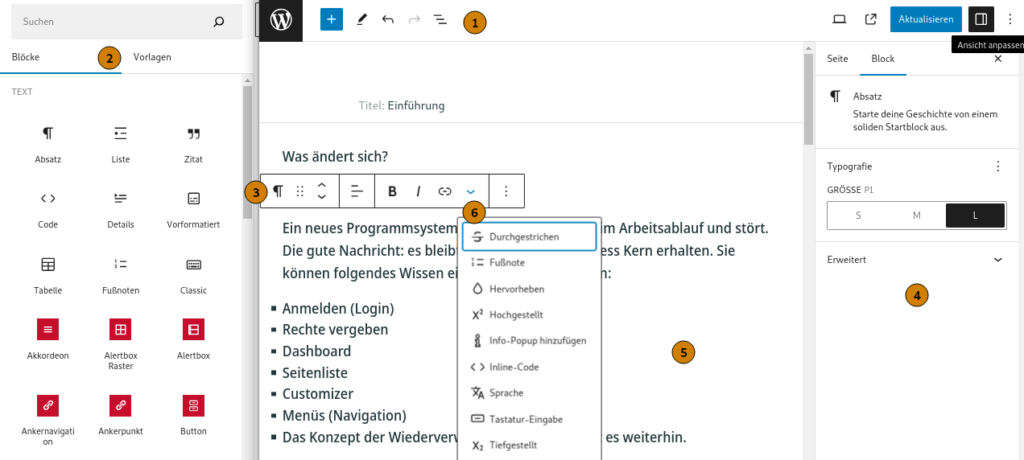
Statt des Classic Editors mit der Formate-Leiste verwenden Sie den Gutenberg Block-Editor, der seit Jahren der Standard in WordPress ist. In der alten Multisite setzen wir den Classic Editor ein. Der Editor ist einer der größten Unterschiede zwischen den beiden Multisites unter www.blogs.uni-mainz.de = ALT und cms.zdv.uni-mainz.de = NEU
Jede Seite besteht aus Blöcken. Die Block-Liste beschreibt den Block und verweist auf die ausführliche Anleitung mit Beispielen in der Demo-Website und der Videoanleitung.
Besonders arbeitssparend sind Blöcke, die dynamisch Daten aus anderen Systemen wie FIS = Publikationslisten, IdM = Personen und Organisationsstrukturen, Jogustine = Lehrveranstaltungen anzeigen.
Die Vorlagen sparen Ihnen Zeit und Arbeit, denn Sie überschreiben die vorhandenen Inhalte nur überschreiben mit Ihren Daten. Alle Standardseiten sind bereits angelegt. Online-Tutorials stellen die Vorlagen vor. Im Antrag auf eine Umzugswebsite wählen Sie aus den drei Vorlagen aus:
Header-Icon, Site-Title, Quicklinks-Fuß und Menü werden alle im Customizer eingestellt. Wechseln Sie nach Dashboard → Design → Customizer und schauen Sie die Optionen an.
- Footer: Leichte Sprache, Barrierefreiheit, Impressum, Datenschutz: Um die Inhalte dieser Seiten müssen Sie sich kümmern.
- Impressum: Jede Seite benötigt ein eigenes Impressum. In der Kopiervorlage ist das Impressum der Startseite übernommen. Geben Sie ihr Redaktionsteam als Kontakt an.
- Datenschutz: In der Kopiervorlage verwenden wir die zentrale Datenschutzerklärung der JGU. Wenn Sie darüber hinaus Daten erfassen, etwa in Formularen, wenden Sie sich bei Bedarf an den Datenschutzbeauftragen.
Wenn Sie umziehen oder auch eine neue Website im JGU Layout möchten, füllen Sie folgenden Antrag aus:
Mehrsprachigkeit richten wir auf Ihren Wunsch hin ein. WordPress Multilingual = WPML übersetzt Ihre Texte automatisiert.
- Der künftige Translation Manager (wahrscheinlich sie selbst) muß sich im WordPress Subsite einmal erfolgreich angemeldet haben.
- Die Übersetzungssoftware WPML richten wir für Sie ein.
- Der Translation Manager gibt sich selbst und seinen Redakteuren Übersetzungsrechte.
- Ab jetzt dürfen diese Redakteure übersetzen.
- Seitenweise entscheiden Sie über automatische oder eigene Übersetzung.
- Sie haben auch bei der automatischen Übersetzung die Möglichkeit, satzweise Änderungen zu machen.
- Nach jeder Änderung der deutschen Seite zeigt WPML über den Rundpfeil an, daß Sie die englische Version nachziehen müssen. Dies tun Sie per Klick auf den Rundpfeil.
- WPML Editor übersetzt jedes einzelne Element. Etwaige Änderungen MÜSSEN Sie IMMER in DIESEM EDITOR ausführen.
- WordPress Editor. Im Blockeditor gestalten Sie die englische Seite frei, durchaus auch mit anderen Blöcken strukturiert. Ihre Änderungen hier gehen verloren, sobald Sie zum WPML Editor zurückkehren.
- Sie können diese Entscheidung seitenweise auch später noch ändern: beginnen Sie mit dem WPML Editor und wenn sich zeigen sollte, daß die Übersetzung sehr anders ein soll, steigen Sie auf den WordPress Editor um.
Der JGU Übersetzungsservice ist für die Übersetzung der zentralen Webseiten zuständig und berät Sie in Übersetzungsfragen, bei maschineller Übersetzung. Dort wird auch JGU Glossar (Deutsch-Englisch) mit hochschulspezifischer Terminologie gepflegt.
Vor dem Umzug:
- Alter Webauftritt: yourinstitute
.uni-mainz.de/parent-page/page-title - Neuer Webauftritt:
cms.zdv.uni-mainz.de/fb-xx-ihrinstitut/en/parent-page/page-title
Nach dem Umzug:
- Neuer Webauftritt:
ihrinstitut.uni-mainz.de/en/uebergeordnete-seite/titel-der-seite - Alter Webauftritt:
www.blogs.uni-mainz.de/fb-xx-youinsitute/uebergeordnete-seite/titel-der-sei - Login nach erfolgtem Umzug:
www.blogs.uni-mainz.de/fb-xx-your-website-en/wp-admin - wir schalten eine Umleitung vom englischen Namen yourinstitute.uni-mainz.de nach ihrinstitut.uni-mainz.de/en
- Die von Ihnen angeforderte Seite ist von Ihrem Browser aus nicht erreichbar. Bitte nutzen Sie einen Arbeitsplatz-PC in Ihrem Büro an der Johannes Gutenberg Universität Mainz oder nutzen Sie die Remote Desktop Verbindung: Diese Fehlermeldung kommt, wenn Sie von außerhalb der JGU arbeiten und VPN nicht eingeschaltet ist. Die Meldung kommt auch, wenn Sie eine Seite als Entwurf gespeichert haben. Dann wird versucht, daß Sie sich anmelden und DAS wiederum geht nur mit VPN, RDV, oder direkt an der JGU.
- Seite wird nicht gefunden 404: die Seite ist noch als Privat gekennzeichnet. Nur, wenn man Redakteur und eingelogged ist, hat man darauf Zugriff.
- Schreibrechte: im Dashboard > JGU Tools > Benutzer werden die Personen mit Zugriff auf die Berechtigung-Ressource angezeigt. Diese Personen verwalten via Account.uni-mainz.de > Berechtigungen > Ressource Webseite die Schreibrechte. Administratoren meint dort die Rechteverwalter, „Inhalte bearbeiten“ die Personen in der Redaktion. Es reicht, wenn Sie Benutzer unter account.uni-mainz.de in die richtige Gruppe eintragen. Ein Klick auf den Knopf ‚Benutzerliste aktualisieren‘ ist im neuen WordPress nicht mehr notwendig.
- Silbentrennung: Dies ist nicht browserübergreifend gelöst.
- Farben fehlen: Die Hintergrundfarben der Blöcke sind auf die im Corporate Design der JGU festgelegten Farben beschränkt.
- Eigene Icons verwenden: Dies ist technisch prinzipiell machbar, derzeit jedoch noch nicht möglich.
- Intranet-Funktion: Finden Sie in Teams, LMS, Sharepoint, je nach Anwendungsfall.
- Download-Center: Wohin mit den Downloads?
- Alte Multisite wird abgeschaltet: dafür gibt es noch kein Datum
- Re·launch /ˈriːlɔːnt͜ʃ,/ ist das, was Ihre Website mit dem Umzug bekommen hat 😉
- Kurse – alles rund um die Bedienung: Wir stellen Anleitungen und Schulungen bereit, sind in Fragestunden und Foren für Sie da und helfen im Fehlerfall.
- Newsletter Abo: Mailingliste (offener Newsletter) für Informationen zum blockbasierten Layout. Starten Sie das Abo, indem Sie eine E-Mail mit dem Betreff subscribe jgu-cms an sympa@lists.uni-mainz.de senden.
- WordPress-Forum: Stellen Sie Ihre Fragen zur Bedienung von WordPress, schauen Sie bei der Problemlösung zu im WordPress Forum, welches per BBB stattfindet: https://bbb.rlp.net/rooms/slo-mk5-tdt-xe0
- WordPress Anleitungen Layout 2012 mit Shortcodes und dreispaltigem Standard-Layout.
- Koordination Webseiten: Stellen Sie organisatorische und inhaltliche Fragen in der Gruppe Koordination Webseiten (Zugänglich mit JGU Account). Sie trifft sich Montags von 12-13 Uhr alle zwei Wochen. Bei Interesse melden Sie sich bei:cio@uni-mainz.de.
Wir treffen uns am jeweils ersten Montag von 11 bis 12 Uhr und am dritten Donnerstag von 10 bis 11 Uhr für eine Stunde rund um WordPress.
- 2.2. Montag 11 Uhr
- 19.2. Donnerstag 10 Uhr
- 2.3. Montag 11 Uhr
- 19.3. Donnerstag 10 Uhr
- 6.4. Montag 11 Uhr
- 16.4. Donnerstag 10 Uhr
- 4.5. Montag 11 Uhr
- 21.5. Donnerstag 10 Uhr
- 1.6. Montag 11 Uhr
- 18.6. Donnerstag 10 Uhr
- 6.7. Montag 11 Uhr
- 16.7. Donnerstag 10 Uhr
- 3.8. Montag 11 Uhr
- 20.8. Donnerstag 10 Uhr
- 7.9. Montag 11 Uhr
- 17.9. Donnerstag 10 Uhr
- 5.10. Montag 11 Uhr
- 15.10.Donnerstag 10 Uhr
- 2.11. Montag 11 Uhr
- 19.11. Donnerstag 10 Uhr
- 7.12. Montag 11 Uhr
- 17.12. Donnerstag 10 Uhr
Ihnen fällt sicher auf, dass es immer wieder unvollständige oder fehlerhafte Dinge gibt. Bei der Menge an Blöcken und Funktionen, den Verschachtelungsmöglichkeiten und den sich daraus ergebenden Wechselwirkungen ist ein Webprogrammierer-Team nötig, um alle Fehler zu fixen und alle Wünsche zu erfüllen.
Wir haben mehrere hundert Fehler aufgenommen und arbeiten sie nacheinander ab, wobei wir immer auch die Performance, die Barrierefreiheit und die Datensicherheit im Auge behalten.
Aktuelle Themen, die wir so schnell wie möglich beheben möchten:
- Beiträge optimieren für Social Media: open-graph (og) featured pic
- Burgermenu mobile Ansicht: Das mehr erfahren wird noch entfernt.
- Kategorien- und Schlagwortseiten, die man im Menü auswählen kann, funktionieren noch nicht und werden im Menü nicht angezeigt. Es gibt ähnliche Funktion durch die Blöcke: Beitragsauflistung (=Post Listing), Magazin, Beitragsarchiv
- Bilder: werden immer auf die vorhandene Fläche großgezogen. Kleine Bilder sollten Sie also nur im Kontext von Slidern, Beitragsbildern und in Spalten einsetzen, sonst sehen Sie die Pixel. Das herumfließen von Text gibt es im neuen Layout nicht mehr. Setzen Sie Medien und Bild oder die Bildergalerie ein.
- „Korrekte“ Schriftgrößen: machen Sie sich da keine Arbeit. Wenn ein Besucher Ihrer Seite die Schrift nicht lesen kann, wird sie wissen, wie man die Schrift am Gerät vergrößert.
- Schriftfarben: machen Sie sich da keine Arbeit. Die Schriftvoreinstellung ist schwarz auf weiß. Das ist vom JGU Layout vorgegeben und soll nicht geändert werden.
- Textausrichtung: sollte linksbündig sein und bleiben. Zentriert sieht komisch aus, und Blocksatz ist unleserlich und nicht mit dem Blocksatz einer gedruckten Seite zu vergleichen.
- Bildskalierungen: gutes Thema, da führen wir gerade neu ein 16:9 ein. Alles über 1200 Pixel Breite ist meist unnötig.
- Layout generell: verwechseln Sie eine Website nicht mit den Gestaltungsmöglichkeiten von z.B. Word, Powerpoint oder einer Bildbearbeitungssoftware. WordPress ist dazu da, um Inhalte zu veröffentlichen. Sorgen Sie sich nicht um das Layout. Dies ist vorgegeben und soll nicht händisch künstlich und mit Aufwand abgeändert werden. Damit machen Sie den Ihnen nachfolgenden Redakteuren das Leben schwer. WordPress hat optional sehr viel mehr Gestaltungsmöglichkeiten, Stichwort Full Site Editing. Aber nicht im Rahmen des JGU Layouts.
Shortlink für diese Seite: https://jgu.to/zdv/wordpress| Die englische Seite wurde mit DEEPL übersetzt.