- wir möchten Sie bitten, auf den Standardseiten die Hinweise zur Barrierefreiheit wie […]
- Anstelle des integrierten WordPress Gutenbergeditors setzen wir seit 14.9.2024 die […]
- You fill out the proposal for a relocation website (below under “Apply for a website”).
- You will receive a new website on the new server with a new address, pre-filled with your desired template.
- You set up your website using the enclosed checklist .
- Your new website is public. As the new subsite address is unknown to search engines, this is not a problem.
- If you don’t want anyone to see the intermediate state of your website: Set to private works for all pages in Dashboard > Pages > check all > Click on Edit for multiple actions > Take over > Status > Private > Update. Setting links, assigning parent pages, adding to the menu only works for public pages. Yes, draft also works. Password-protected does not really work.
- Which web addresses should also be found after the move? Avoid “Page not found”. Name these pages exactly the same as on the old website. The effect is then almost like a redirect to the old website!
If the page content on the new website is contained on another page, you can simply link to this other page from a newly created page with the same URL, e.g. just insert this text there: “You can now find this content here: (enter the URL here)”.
This makes it easier for users and search engines to find the content on the new website. You could also delete pages that only contain such a link after a few weeks/months. - You can move intern information to Sharepoint. You can find more information here Teamweb: Documentation and FAQ | Center for Data Processing (uni-mainz.de)
- If you want to keep the website permanently locally for archiving purposes, back up the old website using httrack, for example. If you only need the old website some time after the move to look something up and compare, this is unnecessary, as the old website is still there!
- You are finished with the move and notify us that the address can now be moved. Allow 2-3 working days for the address change to be distributed on the Internet.
- By now at the latest, your new pages must no longer be private . Otherwise you will receive a “Page not found 404 error” after the address change.
- We are moving the web address of the old website to the new one.
- The old website is now protected from public access. Only pages are protected. The items are not protected! All old files can therefore still be found in the search engines.
- The old website with all its files will therefore be retained and thus represents a complete data backup at the time of the move!
- We will inform you about the move by e-mail.
- If this bothers you, we can archive the website, in which case the entire website will no longer be accessible to anyone.
- Last step: full deletion of the old site after three months.
- These websites already use the new layout (as of February 2025)
You should reuse the URL of your web pages. If the trailing part of the URL is identical in the old and new websites, you will achieve a user- and search engine-friendly move without “File not Found” errors!
All addresses and their names for monolingual websites:
Before the move:
- Old website:
- Primary domain:
ihrinstitut.uni-mainz.de - Subsite address (invisible):
www.blogs.uni-mainz.de/dies-bekommen-sie-von-uns
- Primary domain:
- New website:
- Subsite address:
cms.zdv.uni-mainz.de/dies-bekommen-sie-von-uns - Login:
cms.zdv.uni-mainz.de/dies-bekommen-sie-von-uns/wp-admin
- Subsite address:
After the move:
- New website:
- Primary domain:
ihrinstitut.uni-mainz.de - Subsite this address remains invisible:
cms.zdv.uni-mainz.de/dies-bekommen-sie-von-uns
- Primary domain:
- Old website:
- Subsite address: www.blogs.uni-mainz.de/dies-bekommen-sie-von-uns, this address will remain with all data for 3 months after the move.
- Login: www.blogs.uni-mainz.de/dies-bekommen-sie-von-uns/wp-admin
- Links within the new pages are retained even after the primary domain has been moved, the new address is added.

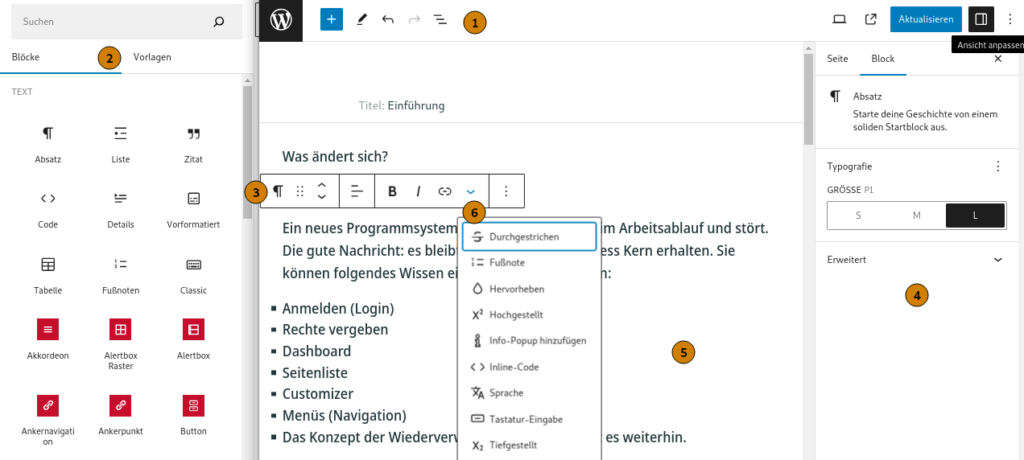
Instead of the Classic Editor with the format bar, use the Gutenberg block editor, which has been the standard in WordPress for years. We use the Classic Editor in the old multisite. The editor is one of the biggest differences between the two multisites at www.blogs.uni-mainz.de = ALT and cms.zdv.uni-mainz.de = NEU
Each page consists of blocks. The block list describes the block and refers to the detailed instructions with examples in the demo website and the video instructions.
Blocks that dynamically display data from other systems such as FIS = publication lists, IdM = persons and organizational structures, Jogustine = courses are particularly labour-saving.
The templates save you time and work, as you simply overwrite the existing content with your data. All standard pages are already created. Online tutorials present the templates. In the proposal for a relocation website, you choose from the three templates:
Header icon, site title, quick links footer and menu are all set in the Customizer. Go to Dashboard → Design → Customizer and take a look at the options.
- Footer: Easy language, accessibility, imprint, data protection: You must take care of the content of these pages.
- Imprint: Each page requires its own legal notice. The copy template contains the imprint of the home page. Enter your editorial team as the contact.
- Data protection: We use JGU’s central data protection statement in the copy template. If you collect additional data, for example in forms, please contact the data protection officer if necessary.
If you are moving or would like a new website in the JGU layout, please fill out the following proposal:
We only set up multilingualism at your request. WordPress Multilingual = WPML automatically translates your texts with DEEPL in the WPML Automatic Translation Editor. In contrast to the old blogs multisite, both languages are administered in one website.
- The future Translation Manager (very possibly that might be you) must have successfully logged into the site at least once.
- We configure the translation software WPML for you.
- The translation manager gives himself and his editors translation rights.
- Editors can now translate.
- You decide whether to use automatic or your own translation page by page.
- You also have the option of making sentence-by-sentence changes to the automatic translation.
- After each change to the German page, WPML indicates via the round arrow that you must update the English version. You do this by clicking on the round arrow.
- WPML Editor automatically translates every single element one-to-one via DEEPL. You MUST ALWAYS make any changes in THIS EDITOR. You must NEVER switch to the WordPress editor.
- WordPress Editor. In the block editor, you can freely design the English page, also structured with other blocks.
Recommendation:
The translation with the WordPress editor is particularly useful if the texts and, above all, the structure of both pages differ.
You can change this decision page by page later: start with the WPML editor and if it turns out that the translation should be very different, switch to the WordPress editor. However, you cannot then switch back to the WPML editor without losing something!
The JGU Translation Service is responsible for translating the central web pages and advises you in an advisory capacity on translation issues. On the web pages of the Translation Service you will find extensive information on machine translation and information and tips on translating websites as well as the JGU Glossary (German-English) with university-specific terminology.
Before the move:
- Old website: yourinstitute
.uni-mainz.de/parent-page/page-title - New website:
cms.zdv.uni-mainz.de/fb-xx-ihrinstitut/en/parent-page/page-title
After the move:
- New website:
ihrinstitut.uni-mainz.de/en/uebergeordnete-seite/titel-der-seite - Old Site:
www.blogs.uni-mainz.de/fb-xx-youinsitute/uebergeordnete-seite/titel-der-sei - Login after moving:
www.blogs.uni-mainz.de/fb-xx-your-website-en/wp-admin - we are redirecting from yourinstitute.uni-mainz.de to yourinstitute.uni-mainz.de/en
- The page you requested is not accessible from your browser. Please use a workspace PC in your office at Johannes Gutenberg University Mainz or use the remote desktop connection: This error message appears if you are working from outside JGU and VPN is not switched on. The message also appears if you have saved a page as a draft. Then an attempt is made for you to log in and THAT in turn only works with VPN, RDV, or directly at JGU.
- Page not found 404: the page is still marked as private. You can only access it if you are an editor and logged in.
- Write permissions: in the dashboard > JGU Tools > Users, the persons with access to the authorization resource are displayed. These persons manage the write permissions via Account.uni-mainz.de > Permissions > Resource web page. Administrators means the rights managers, “Edit content” means the people in the editorial department. It is sufficient to enter users in the correct group at account.uni-mainz.de. Clicking on the ‘Update user list’ button is no longer necessary in the new WordPress.
- Hyphenation: This is not solved across all browsers.
- Colors are missing: The background colors of the blocks are limited to the colors specified in JGU’s corporate design.
- Use your own icons: This is technically feasible in principle, but not yet possible at present.
- Intranet function: Find in Teams, LMS, Sharepoint, depending on the use case.
- Download Center: Where to put the downloads?
- Old multisite will be shut down: no date has been set yet
- Re-launch /ˈriːlɔːnt͜ʃ,/ is what your website got with the move 😉
- Courses – everything to do with operation: We provide instructions and training, are there for you in question hours and forums, and help in the event of errors.
- Newsletter subscription: Mailing list (open newsletter) for information on the block-based layout. Start the subscription by sending an e-mail with the subject subscribe jgu-cms to sympa@lists.uni-mainz.de.
- Forum: Ask your questions about the operation of WordPress, watch the problem solving in the WordPress forum, which takes place via BBB: https://bbb.rlp.net/rooms/slo-mk5-tdt-xe0
- Coordination web pages: Ask organizational and content-related questions in the web page coordination group (accessible with a JGU account). It meets every two weeks on Mondays from 12-13 o’clock. If you are interested, please contactbei:cio@uni-mainz.de.
We meet on the first Monday from 11am to 12pm and on the third Thursday from 10am to 11am for an hour about WordPress.
- Monday, 6.10. 11-12 a.m.: WPML
- Thursday, 23.10. 10-11 a.m.
- Monday, 3.11. 11-12 am: Image optimization like progressive jpg for fast web pages
- Thursday, 20.11. 10-11 a.m.
- Monday, 1.12. 11-12 h
- Thursday, 18.12. 10-11 a.m.
You will certainly notice that there are always incomplete or incorrect things. With the amount of blocks and functions, the nesting possibilities and the resulting interactions, a team of web programmers is needed to fix all errors and fulfill all wishes.
We have recorded several hundred errors and are working through them one by one, always keeping an eye on performance, accessibility and data security.
Current issues that we would like to resolve as quickly as possible:
- Burgermenu mobile view: The learn more will be removed.
- Category and keyword pages that can be selected in the menu do not yet work and are not displayed in the menu. There is a similar function through the blocks: Post Listing (=Post Listing), Closed Stacks, Post Archive
- Images: are always enlarged to fit the available space. Small images should therefore only be used in the context of sliders, post images and in columns, otherwise you will see the pixels. Text no longer flows around in the new layout. Use items and images or the image gallery.
- “Correct” font sizes: don’t bother with this. If a visitor to your site cannot read the font, they will know how to enlarge the font on their device.
- Font colors: don’t bother with this. The default font color is black on white. This is specified by the JGU layout and should not be changed.
- Text alignment: should be and remain left-aligned. Centered looks strange, and justified text is illegible and cannot be compared with the justified text on a printed page.
- Image scaling: good topic, we are currently introducing a new 16:9. Anything over 1200 pixels wide is usually unnecessary.
- Layout in general: do not confuse a website with the design options of e.g. Word, PowerPoint or image editing software. WordPress is there to publish content. Don’t worry about the layout. This is predefined and should not be artificially and laboriously changed by hand. This will make life difficult for the editors who follow you. WordPress has many more optional design options, keyword Full Site Editing. But not within the scope of the JGU layout.
Shortlink for this page: https://jgu.to/zdv/wordpress| The English page was translated with DEEPL.